Месяц назад (с 1 октября 2017) Google втихую начал массовое бета-тестирование нового фреймворка gtag.js.
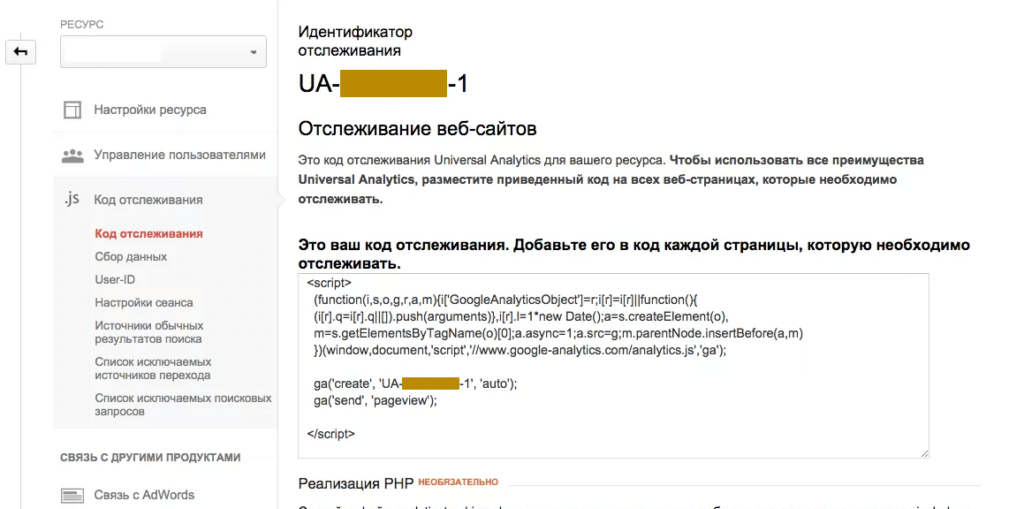
Администратор аналитикса ранее видел «стандартный» код UA в разделе настройки – ресурс – код отслеживания:

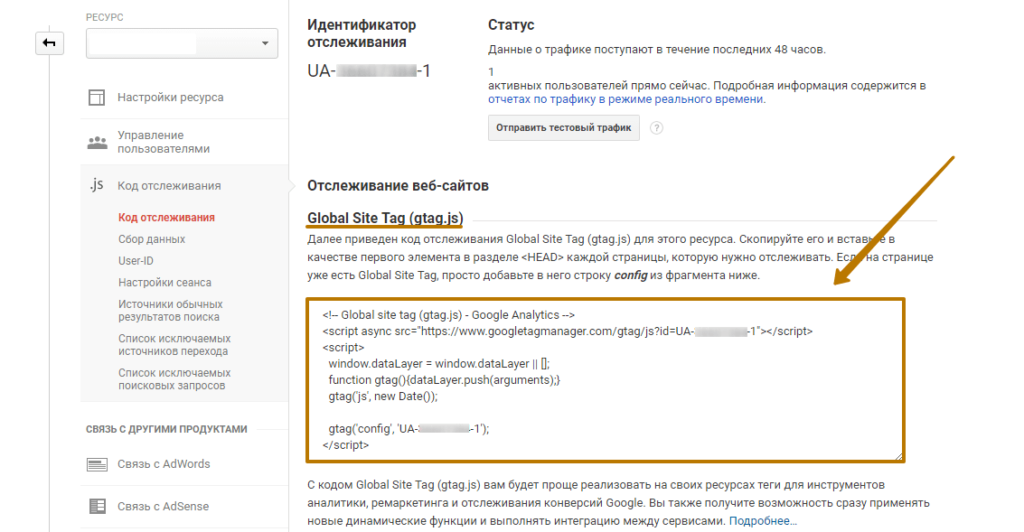
Теперь обновлённый код счетчика gtag.js выглядит следующим образом:

Что это такое и как с этим работать?
Давайте немного разберемся в Global Site Tag. Внешне — это обновлённый код аналитикса, который нужно разместить на каждой странице сайта. Разница лишь в том, что gtag.js следует размещать в начале раздела <HEAD>.
Внутри нового фреймворка заложены технические изменения, которые в дальнейшем (как утверждает Google) позволят воспользоваться некоторыми преимуществами по сравнению с кодом Universal Analytics:
- Более простая настройка инструментов аналитики;
- Более простая интеграция с другими сервисами (скорее всего сервисами Google);
- Поддержка новых функций аналитики, которые будут появляться.
Достаточно размыто и непонятно, но это всё, что известно на текущий момент.
Какие изменения нас ждут на практике?
Если вы замените код UA на обновлённый, то основная информация по сайту у вас будет собираться (сессии, просмотры страниц и т.д.). Но если были настроены цели, пользовательские параметры, электронная коммерция и т.д., то простой заменой счетчика не обойтись – нужно менять код сайта.
Настройка событий
При использовании UA цели настраивали так:
ga(‘send’, ‘event’, ‘event_name’, ‘categoryName’, ‘labelName’);
Если вы установите код gtag.js, то та же самая цель должна фиксироваться следующим кодом:
gtag('event', 'event_name', {
'event_category': categoryName,
'event_label': labelName
});
Настройка виртуальных страниц
Просмотр виртуальных страниц в UA настраивали так:
ga('send', 'pageview', '/virtual/complete');
Тот же самый просмотр виртуальной страницы в gtag.js:
gtag('config', 'GA_TRACKING_ID', {
'page_title': 'homepage',
'page_location': 'http://foo.com/home',
'page_path': '/home'
});
Где GA_TRACKING_ID это код счетчика.
‘page_title’ – заголовок страницы.
‘page_location’ — URL страницы.
‘page_path’ — часть пути location, значение должно начинаться с символа «/».
Как видно из примеров выше, глобальных изменений не произошло. Большая часть изменений с практической точки зрения касается наименований переменных. Тем не менее, простой сменой кода счетчика не обойтись.
Gtag.js, переходить или нет?
На текущий момент (ноябрь 2017 года) в переходе на новый фреймворк нет большого смысла.
- Если вы настраиваете всю аналитику на сайте с нуля – тогда, возможно, стоит внедрять обновлённый код.
- Если у вас уже настроена аналитика на analytics.js (UA), то переходить на обновлённый нет смысла. Поддержку UA ещё никто не отменял. Можем спокойно работать с ним дальше.
Зарегистрировал новый счётчик GA, но в настройках вижу уже обновлённый тег, как мне перейти на UA?
Даже если вы регистрируете новый счетчик, и в настройках видите новый тег, то устанавливать его в код сайта не обязательно. Вы можете взять стандартный код UA и заменить в нём идентификатор на свой.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-86345839-1', 'auto');
ga('send', 'pageview');
</script>
НЕ ЗАБУДЬТЕ ЗАМЕНИТЬ ИДЕНТИФИКАТОР НА СВОЙ (в примере выше это UA-86345839-1)!
Этот код устанавливайте на сайт любым удобным способом и работайте с ним как с analytics.js. Все функции будут работать, как и прежде.
Если у вас возникли какие-то вопросы по Global Site Tag, то можете воспользоваться официальной документацией по gtag.js от Google. Там всё достаточно подробно и с примерами написано. Рекомендую.
Ну и конечно, вы можете писать мне в комментарии – я постараюсь дать развёрнутый ответ. Всем успехов! Если понравилась статья – делитесь ей в соц.сетях, комментируйте.