Сегодня расскажу, как относятся к юзабилити владельцы сайтов. Вместе рассмотрим, как выглядит работа специалиста по юзабилити на этапах создания сайта. В сети не встречал похожих публикаций, поэтому написал эту статью и поделился своим опытом.
Если кто не знает, что такое юзабилити-аудит сайта, то можете почитать у меня на блоге или прочитать формальное определение на википедии. Я же посчитаю, что с этим термином вы уже знакомы.
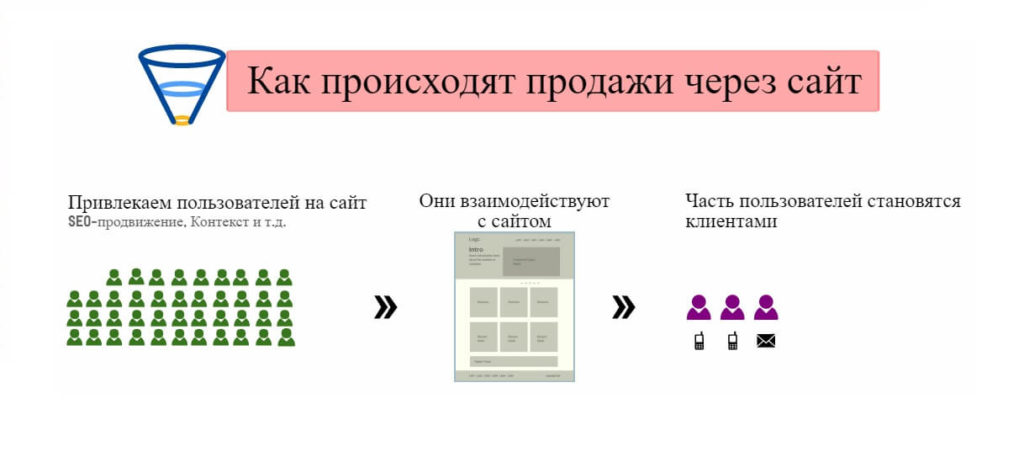
Стоит заметить, владельцы сайта задумываются о юзабилити, когда от сайта нет финансовой отдачи и перепробованы уже многие способы повышения продаж. Лично меня удивляют ситуации, когда смотришь как рекламный трафик льётся на сайт, на котором не работают формы заявки. Возможно вы скажете, что это глупости, но такое встречается часто.

Задавайте правильные вопросы
После тщетных попыток реанимировать продажи с сайта появляется вопрос: «Возможно проблема не в трафике, а в сайте?
И это правильный вопрос. Чаще всего так оно и есть. Если трафик привлекается целевой, по поведенческим показателям, и запросы соответствуют содержанию сайта, то это верный знак того, что стоит обратить внимание на содержимое сайта.
Здесь, собственники сайтов совершают следующую ошибку – начинают быстренько изучать юзабилити и пытаться «улучшить» самостоятельно. Но так как человек уже участвовал в создании сайта, или уже работал с ним, то появляется эффект замыленного глаза.
Что такое эффект замыленного глаза? Ну, знаете, у каждого из нас, дома есть какой-то элемент, который был замечен однажды, но мы забыли это исправить, а потом и вовсе привыкли и не замечаем этого. Например, где-то розетку нужно придерживать чтобы она не вылетела из стены, или какая-то из дверей поскрипывает и скрип уже год как не раздражает, или где-то отклеился уголок обоев и скоро и его не будем замечать, в конце концов… Думаю, вы сталкивались с подобным.
Так вот, как показывает практика, пользователь, который достаточно долго знаком с сайтом, проведет довольно слабый юзабилити аудит. Причина проста — человек уже привык к тому, что видит и ему знакомо расположение кнопок и работа форм. Возможным выходом из данной ситуации это показать сайт человеку, который раньше его не видел и попросить выполнить конкретную задачу, например, купить или заказать товар с доставкой до подъезда. Это уже будет мини тестирование сайта.
Вам же нужно внимательно наблюдать за действиями этого пользователя, и по окончанию задать простенькие вопросы: на что пользователь обратил внимание больше всего, какие моменты в оформлении заказа у него вызвали трудности и с чем это связано? Какие услуги предоставляет эта компания? Например, если сайт продает услуги, то уточните у пользователя воспользовался и доверился бы он сотрудникам этой кампании выполнить работу у себя дома?
Тестирование – это хорошо, но здесь есть следующие нюансы:
- От своих знакомых вы скорее всего получите приукрашенную информацию, дабы не обидеть.
- Нужно учитывать, какая аудитория является для вас целевой – не стоит тестировать дизайн интернет-магазина пальто для тех, кому за 50 лет на молодом программисте компании.
- Необходимо провести достаточно много подобных наблюдений, чтобы заметить закономерности и сделать правильные выводы.
Чтобы не городить огород и не усугубить ситуацию с сайтом, то проще отдать такую работу на аутсорсинг. Нет большого смысла нанимать собственного специалиста по юзабилити, если только вы не крупный интернет-магазин. Единожды отдав работу профессиональному юзабилити специалисту, вы получите исчерпывающий перечень изменений, плацдарм для проведения работ на ближайший полгода-год.

Отдавайте на аутсорс
У юзабилити специалиста не может быть замылен глаз по вашему сайту, по определению. Так как он увидит его впервые в жизни. Если это не так, и специалист ранее уже встречался с сайтом, то в таком случае он уже имел опыт покупателя товара/услуг и наверняка сходу вспомнит «узкие» места сайта.
Приукрашивать данные или нет – дело каждого. Я считаю, что, высказав своё профессиональное мнение конечно могу обидеть человека, однако моя цель – не душевное спокойствие клиента, а увеличение материальной отдачи от проекта. К тому же, если сайт морально устарел, то стоит это признать. Не редко случаются ситуации, в которых после первичного ознакомления с сайтом, вместо проведения аудита лучше, с экономической стороны вопроса, направить свои силы на проработку нового дизайна, чем на описание всех проблем текущего.
К вопросу о проведении достаточного количества наблюдений за поведением пользователя скажу, что у хорошего специалиста имеются многие инструменты получить эти данные. Имея навыки веб-аналитика, используя сторонние средства и внутренние функции Яндекс Метрики и Google Analytics можно получить исчерпывающую информацию по проблемным местам сайта. Это тема отдельной статьи.
Хочу отметить, что юзабилити аудит стоит провести ещё до создания сайта. И периодически – раз в 2-3 года сайт стоит проверять на актуальность по юзабилити. Так как сегодня стремительно развиваются технологии и появляются новые тенденции, которые способны увеличить продажи с сайта.

Пример из опыта
Расскажу о работе специалиста по юзабилити на своем примере из жизни: осенью 2016 года ко мне попал новый проект. Задачей было создание интерфейса интернет-магазина оптовой продажи товаров. Заказчик доверял мне и поэтому с дизайном разрешалось делать все, что я считал необходимым.
До начала концепта будущего сайта была проведена подготовительная работа:
- проведен анализ ниши,
- выявлены проблемные места с предыдущим сайтом заказчика,
- сформирован определенный пул вопросов к заказчику, ответы которого легли в основу воронки продаж на новом ресурсе.
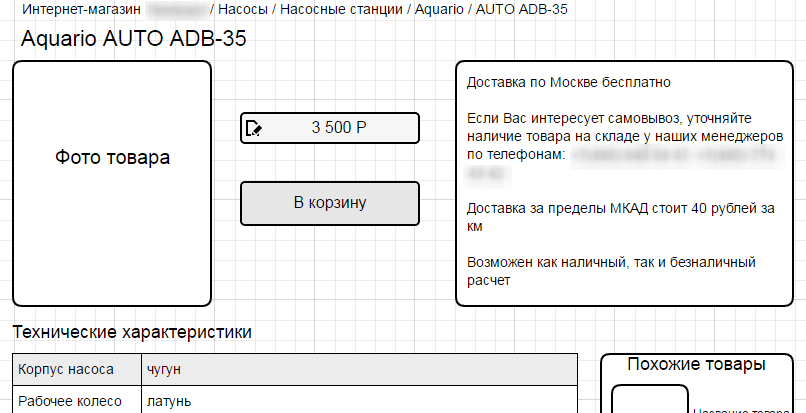
Затем, я создал дизайн-макет сайта и передал его дизайнеру для создания дизайна. Далее, уже черновой вариант дизайна несколько раз возвращал на доработку, так как даже по готовому дизайн-макету специалист реализовал его не корректно. Стоит заметить, дизайнер внёс некоторые свежие идеи в концепцию сайта.
И вот, окончательный вариант дизайна, который устроил меня как юзабилити специалиста, передал заказчику на согласование. Восторг и вау эффект, положительные эмоции – годный дизайн. Согласовано.
Далее мне предстояло участвовать в «сборке» макета. Здесь так же проверял итоговые результаты. Верстальщики и программисты имеют своё понимание как сайт должен работать и даже по написанному ТЗ могут сделать по-другому. Задача заключалась в тестировании сайта и описании тех моментов, где функционал работал не корректно.
Один только слайдер дорабатывали 5-7 раз. И подобная ситуация встречалась со многими элементами сайта. И только после того, как на техническом хостинге ребята из техотдела воссоздали сайт и внесли изменения по правкам, вот тогда можно было открыть бутылочку восхитительного грузинского вина ))
Сайт быстро стартанул и по сей день у ребят хватает заказов.
Вместо заключения
Таким образом, юзабилити-специалист может комплексно работать на различных этапах создания сайта. Путь этот сложен и тернист, но результат не заставит себя ждать. В любом случае, следите за тем, чтобы сайт эффективно выполнял возложенную на него функцию.