
Статья написана в рамках статейного конкурса Serpstat и SEOnews. Условия конкурса.
В 2017 году большинство компаний в крупных городах уже имеют личный сайт, однако он, как и любая динамическая структура, постоянно требует доработок. Какие-то компании только собираются создавать свой первый сайт. И перед всеми причастными к обновлению сайта людьми встаёт множество вопросов:
- Что размещать на главной странице?
- Сколько в меню выводить категорий товаров?
- В какой последовательности расположить пункты меню и т.д.
Большинство компаний даже не задумываются о многих важных вопросах, которые в дальнейшем выльются в определенные неудобства, упущенную прибыль и, конечно, потерю времени.
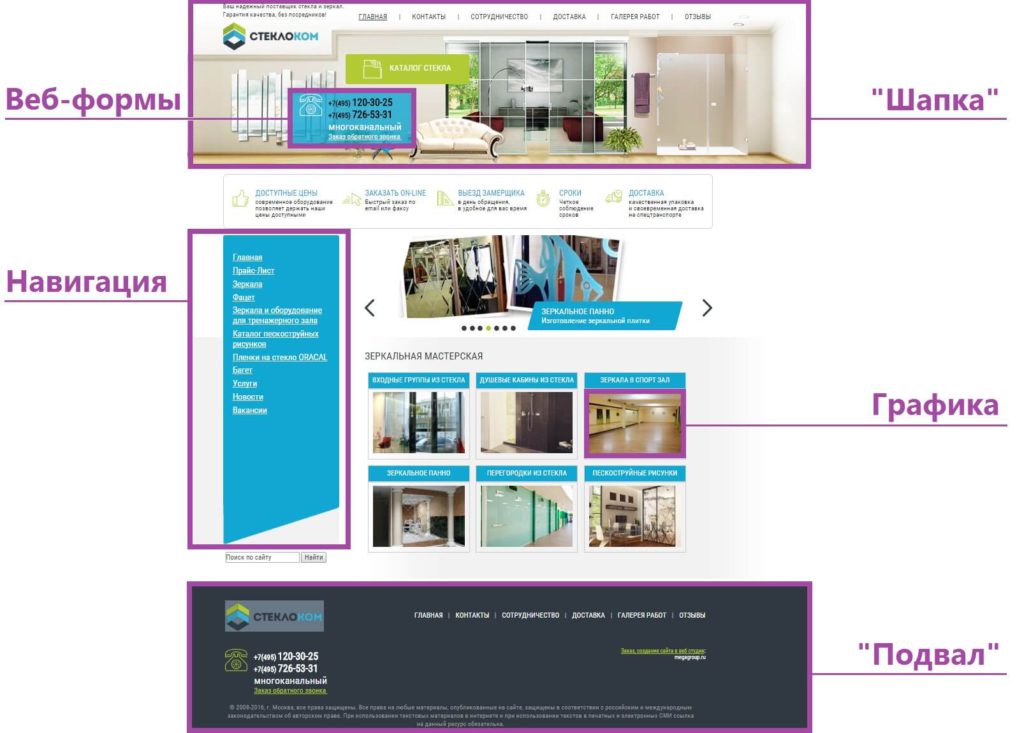
В статье рассмотрим следующие элементы сайта

«Шапка» сайта – самая видимая часть сайта, соответственно, сюда обращаем пристальное внимание и оцениваем эффективность каждого символа и иконки.
Веб-формы – краеугольный камень большинства современных сайтов, здесь сосредоточенно 80% всех ошибок, вынуждающих пользователя покинуть сайт.
Навигация – наравне с веб-формами таит в себе множество нюансов и требует тщательной проработки.
Графические элементы – а вы бы купили товар/заказали услугу по одной только картинке с этого раздела? Если нет, читаем и внедряем.
«Подвал» — вроде неприметный элемент, но его можно усилить и использовать для решения определенных задач пользователя.
Адаптивная вёрстка – на экранах мобильных устройств ваш сайт просто обязан выглядеть хорошо.
Пробежимся по всем пунктам и составим описание удобного сайта.
«Шапка» или хэдер
«Шапка» сайта – это, как правило, первое, что видит пользователь на сайте. Этот элемент расположен на самом заметном месте на странице. Поэтому он должен быть информативным, не перегруженным.
- Высота шапки, не должна быть слишком большой. Так, в первый экран должно попадать основное предложение сайта, которое пойдёт ниже, поэтому шапка должна располагаться компактно.

- В шапке должны располагаться логотип компании и слоган-подстрочник. Желательно расположить логотип с левой стороны и установить на него ссылку на главную страницу. Такое расположение логотипа уже стало негласным отраслевым стандартом.Слоган-подстрочник – это краткое описание того, чем занимается компания. Такая надпись легко доносит до нового посетителя основную деятельность компании.

- В «шапке» должны присутствовать контактные данные. Телефон и почта. Эти данные должны быть размещены текстом, а не картинкой, чтобы при желании, пользователи могли их скопировать.

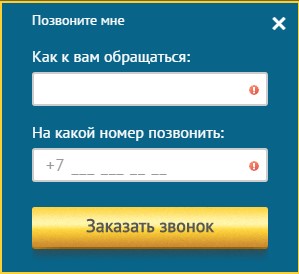
- В шапке полезно разместить кнопки для вызова формы заявки. Например, «Заказать обратный звонок» или «Оставить заявку». Таким образом, если посетитель не хочет звонить, он может оставить заявку и с ним в дальнейшем свяжутся.

- Если на вашем сайте присутствует много страниц, то рекомендую разместить строку поиска. Так, пользователь сможет самостоятельно найти необходимую информацию.

Исходя из написанного выше, «шапка» сайта у нас должна получиться информативной и компактной. Важно сохранить лёгкость восприятия и простоту.
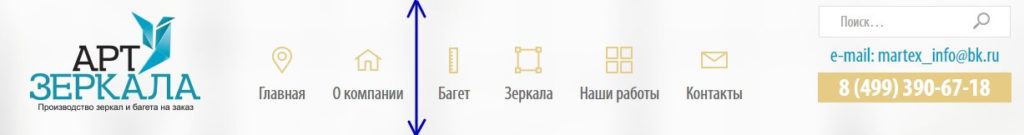
Навигация
Блок навигации – важнейший элемент юзабилити по той простой причине, что именно с ним пользователь, как правило, чаще всего взаимодействуют. Вариантов реализации навигации очень много, но я постараюсь описать её основные принципы:
- Основа всего – удобство навигации. Звучит просто, в реализации бывает довольно сложно этого добиться.
- В большинстве случаев – используйте древовидную структуру меню:
 Именно древовидная структура позволяет компактно уместить большое меню за счет раскрывающихся пунктов. К тому же, она имеет чёткую структуру, что весьма полезно для посетителя.
Именно древовидная структура позволяет компактно уместить большое меню за счет раскрывающихся пунктов. К тому же, она имеет чёткую структуру, что весьма полезно для посетителя.
- Количество уровней вложенности не должно быть больше двух-трёх. Иначе пользователям будет крайне сложно ориентироваться.
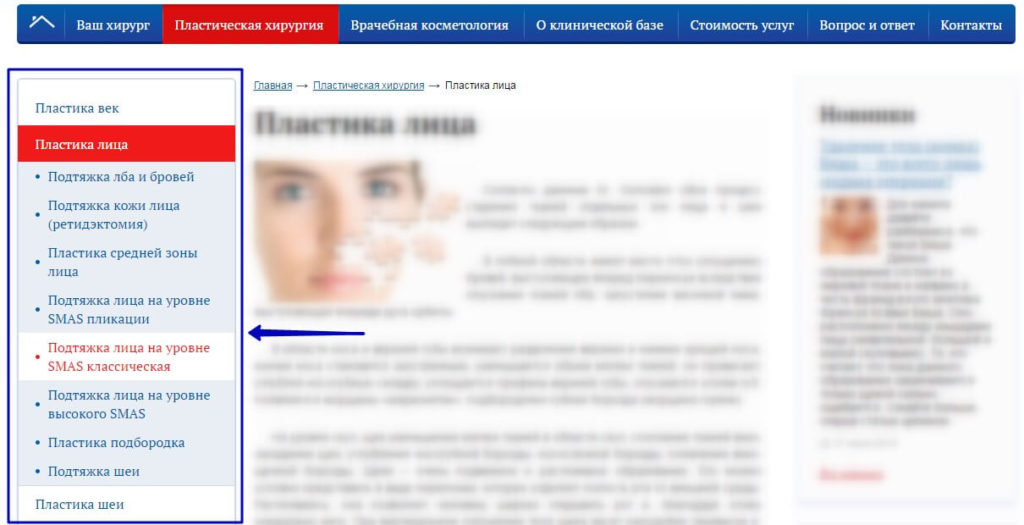
- Необходимо визуально показывать пользователю, в каком пункте меню он сейчас находится. Как правило, это выделение цветом.
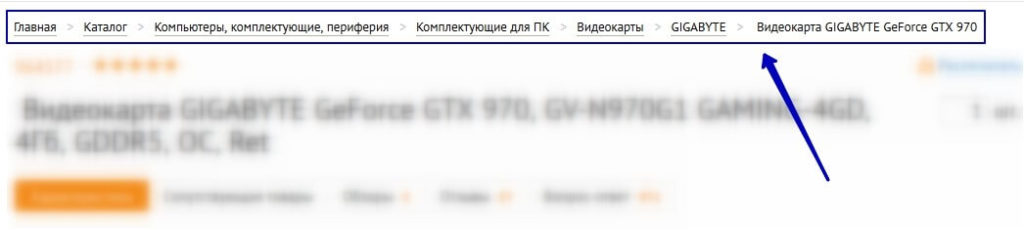
- Если имеется несколько уровней вложенности, тогда используйте «хлебные крошки». Они выглядят вот так:

- Если у вас имеется объёмный каталог — задействуйте раскрывающиеся пункты меню. Они позволят избавиться от длинных «портянок», в которых сложно ориентироваться.
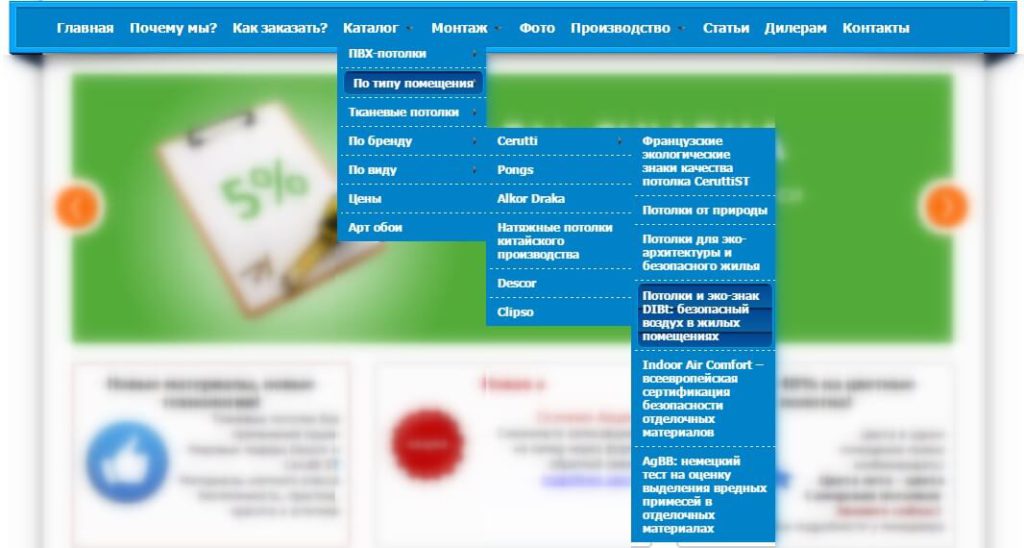
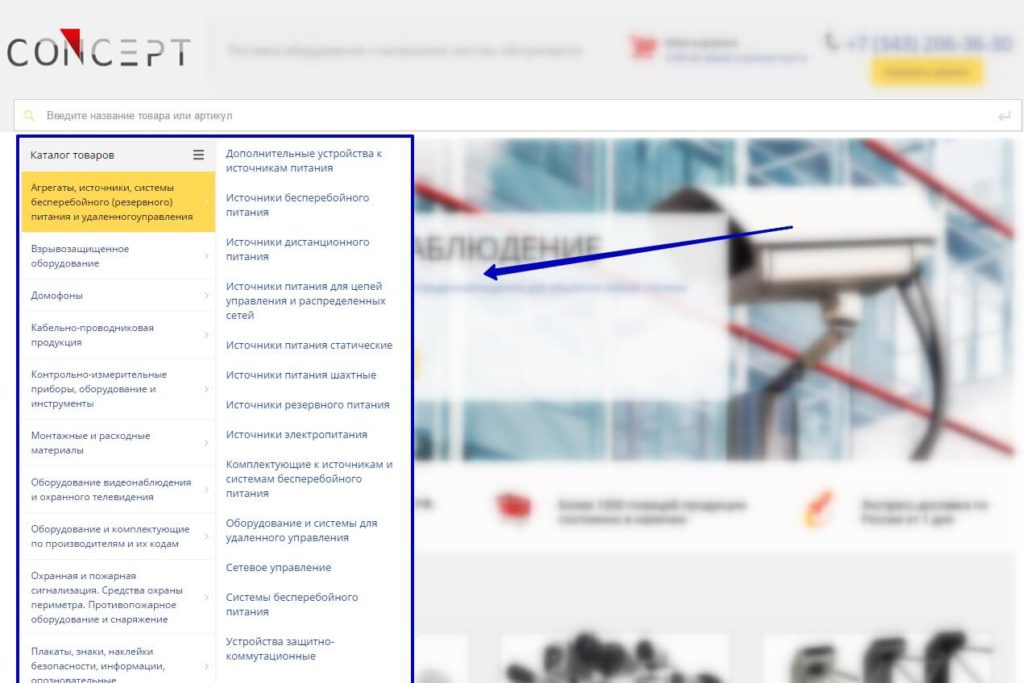
Совсем плохо

Просто плохо

Хорошо


Веб-формы
Чаще всего, именно веб-формы стоят между успешной продажей/заявкой и обычным посещением. Сложно переоценить важность данного элемента в коммерческой успешности сайта. Итак, каким критериям должна удовлетворять идеальная веб-форма?
- В форме должно быть минимум полей (если поле нужно сделать обязательным, то объясняем «почему»).
- Указываем пример заполнения поля (формат номера телефона, адреса и т.д.).

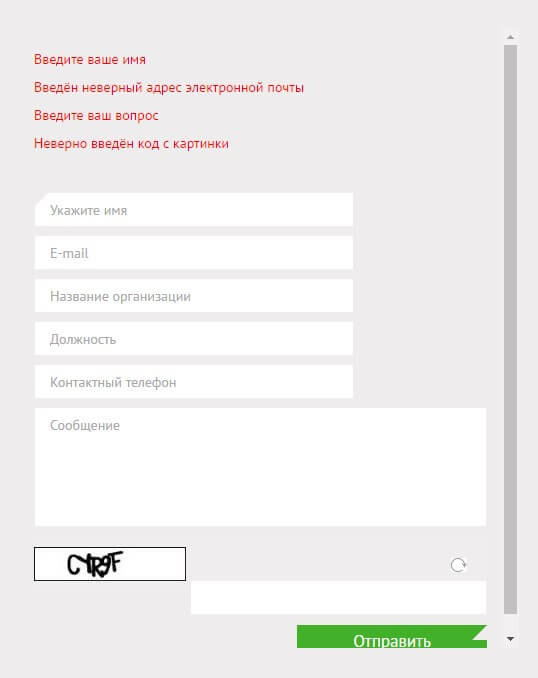
- Символом красной звёздочки (*) обозначаем обязательные к заполнению поля. Без заполнения этих полей не отправляем данные формы.
- В обязательных полях проверяем корректность введенных данных. Так, телефон должен содержать только цифры и символы. В почте должен присутствовать символ «@».
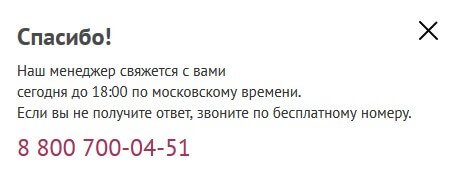
- После успешной отправки данных формы сообщаем об этом и прописываем, чего пользователю стоит ожидать дальше (позвоним, напишем, когда).

- Очищаем поля формы только после успешной отправки данных веб-формы.
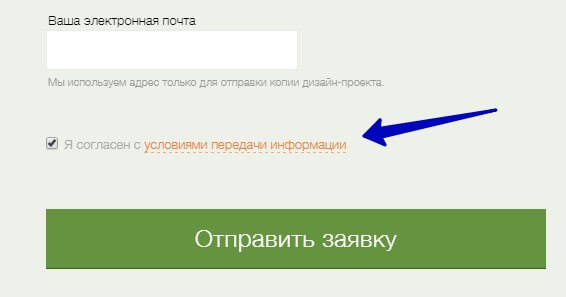
- С 1 июля 2017 года (вообще-то всегда), необходимо размещать на каждой веб-форме чек-бокс с текстом «Я согласен на обработку персональных данных», где этот текст является ссылкой на документ. Документ должен присутствовать на сайте и содержать политику конфиденциальности. Подробнее, см. закон «О персональных данных».
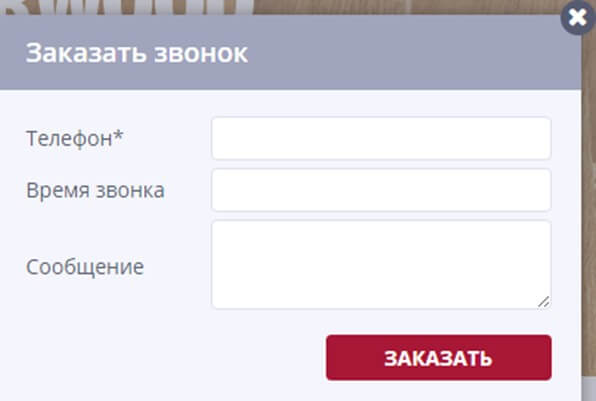
Плохо

Хорошо


«Подвал» или футер
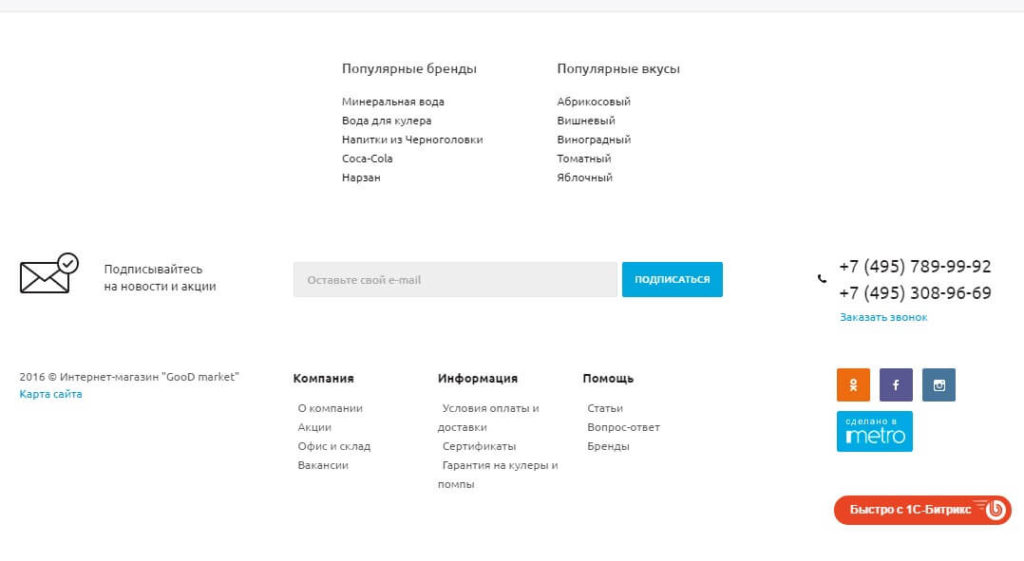
Нижнюю область сайта можно достаточно эффективно использовать для быстрого перехода в определенный раздел, для дублирования контактной информации, для размещения некоторой внутренней информации.
Так, здесь размещаем:
- Ссылку на упомянутое пользовательское соглашение, в котором описывается информация о персональных данных.
- Копирайт в формате «год создания сайта – текущий год».
- Контактную информацию из шапки сайта. Долистав до конца страницы, пользователь возможно захочет вам позвонить/написать.
- Полезно так же разместить ссылки на основные разделы сайта, чтобы пользователи могли быстро перейти в нужный раздел.
Плохо

Хорошо

Графика
О графике вам следует знать следующее: мозг воспринимает графическую информацию в несколько раз быстрее, чем написанную текстом. Лучше один раз увидеть, чем 100 раз услышать, помните эту поговорку?
Поэтому все фото на сайте должны удовлетворять следующим условиям:
- Используйте только качественные фотографии.
- Используйте уникальные фотографии (для seo это тоже плюс). Не используйте стоковые фотографии.

- Картинка должна продавать:

- Удобный просмотр фотографии – залог успеха. Для этого нужно сделать так, чтобы фотографии можно было просмотреть в увеличенном размере, реализовать пролистывание увеличенных фото.
- К фотографиям добавьте описания. Чаще это относится к фото выполненных заказов.
Графические элементы существенно оживляют контент. Добавьте, например, портфолио. Используйте описания к фото.
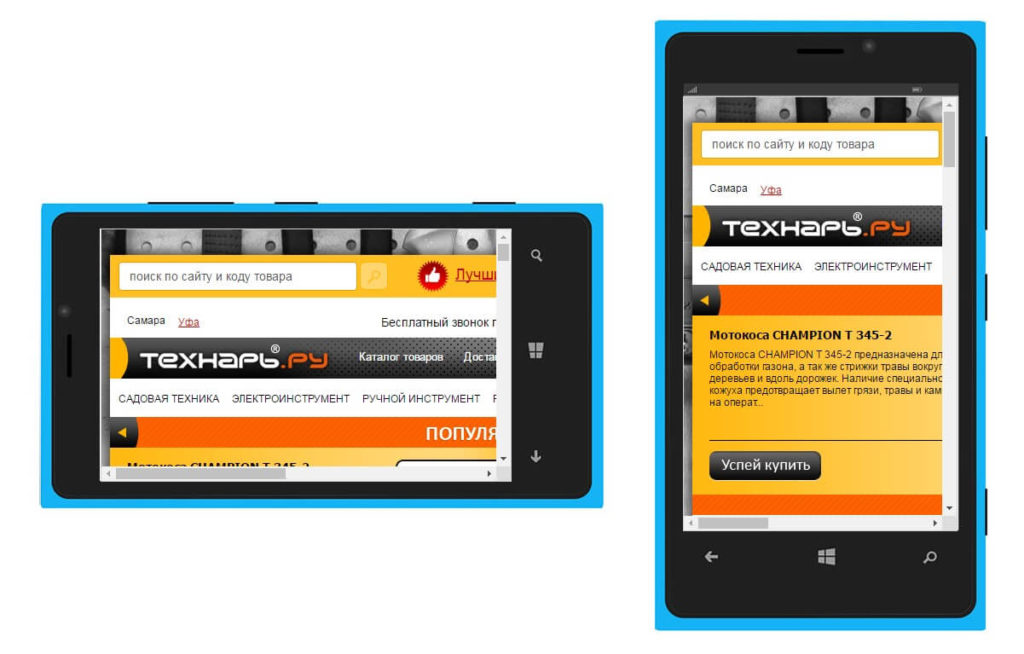
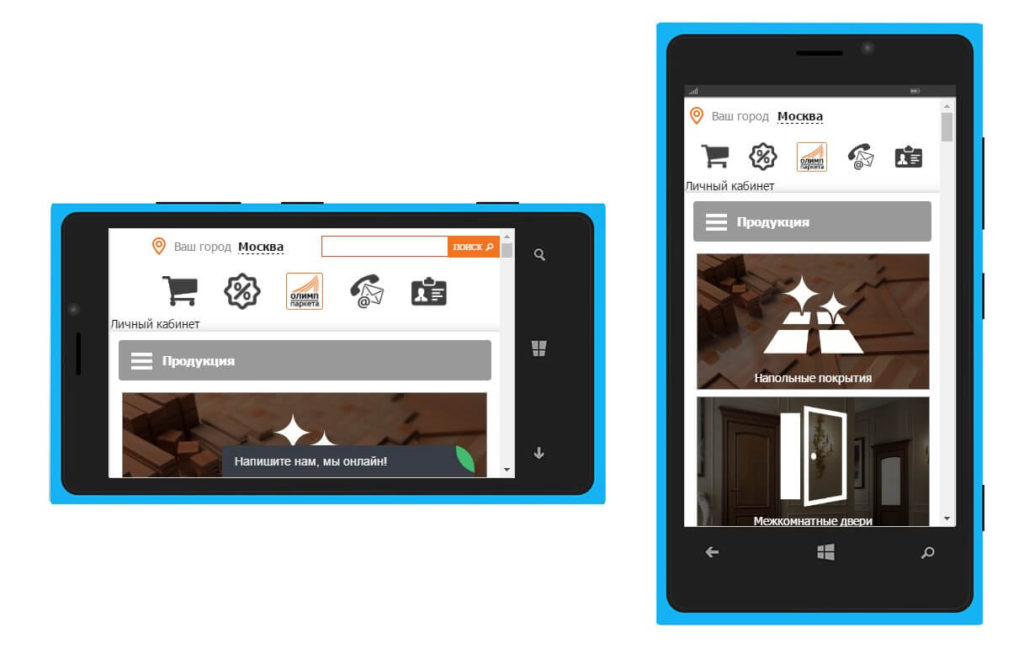
Адаптивная вёрстка

Современный сайт просто обязан быть адаптированным под мобильные устройства. Даже если у вас промышленная ниша, адаптивная вёрстка положительно скажется на ранжировании сайта в поисковых системах (об этом говорили как в google, так и в яндекс). К тому же, такая оптимизация улучшит поведенческие факторы для пользователей мобильных устройств. Не говоря уже о качественном охвате ещё большей аудитории.
Для проверки сайта на адаптивность есть много онлайн-сервисов. Один из самых известных является сервис от google.
Для того, чтобы посмотреть, как выглядит сайт на различных устройствах я использую сервис adaptivator.ru.
Плохо

Хорошо

Для чего следует улучшать юзабилити сайта?
Многие собственники бизнеса, маркетологи ищут дешевые рекламные кампании, увеличивают охват, чтобы привести больше трафика на сайт. Однако сам сайт может оставлять желать лучшего, либо иметь вовсе нерабочий функционал заявки.
Когда вы работаете над удобством сайта, это сказывается на количестве успешно отправленных заявок, звонков и т.д. По сути, юзабилити повышает конверсию сайта.
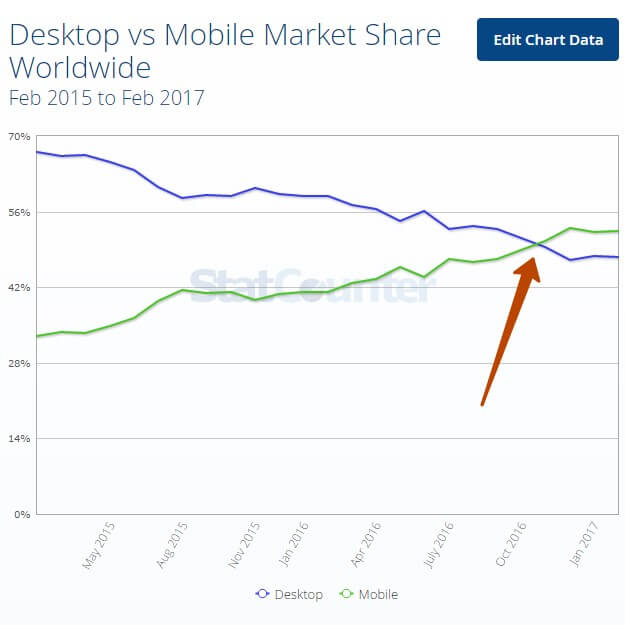
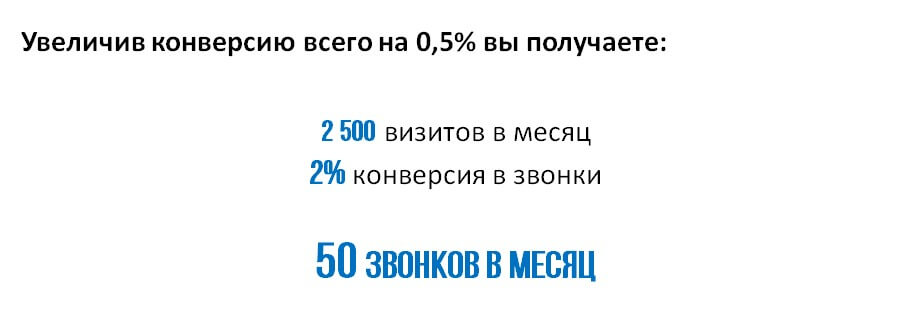
Рассмотрим простой пример:


Вывод здесь достаточно прост. Поработав над юзабилити, вы можете увеличить количество заявок при той же посещаемости!
Вместо заключения
Создать удобный сайт – это не простая задачка. Ваш ресурс постоянно будет нуждаться в доработках вслед за развитием технологий.
Конечно, это только часть элементов, которые следует привести в порядок. Этим собственно профессионально занимаются специалисты по юзабилити сайтов. Нет предела совершенству и помните:

Удобных сайтов, больших конверсий, счастливых клиентов!